I appreciate good design. I get super geeky and techy about design for the web. And over the past several of years, the tools for web design have grown by leaps and bounds. I’m talking about the technology and browser advancements that have made it possible to do new things all the time. Typography is a big part of that. An endless array of fonts have become the answer to the technical limits of the sacred seven fonts of the 90’s.
With an unlimited capacity of font weights, and spacing, alternatives from variable fonts there’s a paradox of choice that stifles even the most veteran of designers when it comes to typography for the web. I’m always excited to come across new tools that make it fun and easier to help overcome these challenges.
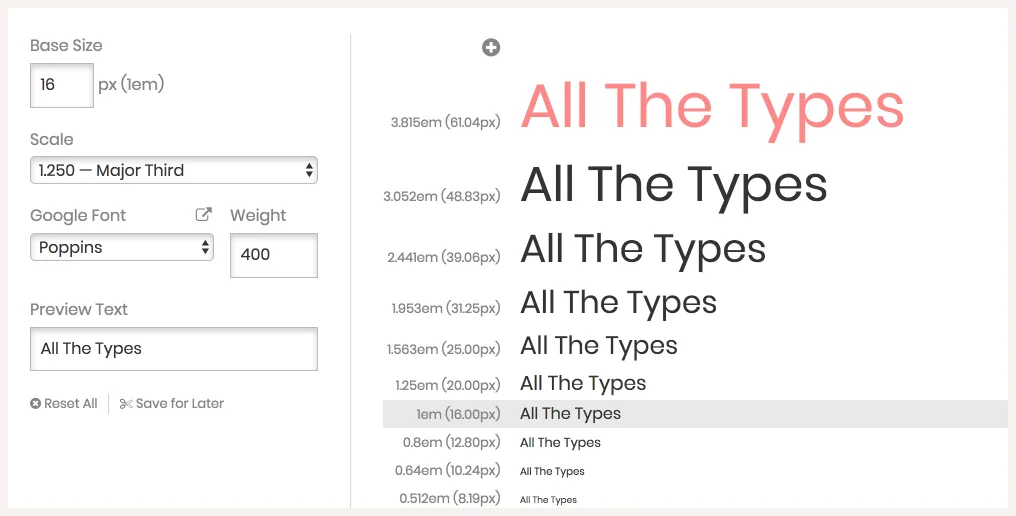
Enter Type-Scale. A self-proclaimed “visual calculator for typography”. I don’t disagree with them. I first learned of this tool from the Syntax FM podcast. It gives you control over several elements of typography, including font, font-weight, line-height, and color. Then, get this… it applies your choice of scale to it. In other words, pre-defined mathematical calculations for the ratio of fonts sizes for the various weights you need in your HTML. That is awesome!